Redesigning PuMP
github repo:
PuMProfessionalsThe Process


I think deciding the tech stack and the software design cycle for this project was slightly challenging because I wanted the technologies to be easy enough that a group of elementary and high school students could learn how to build a website in a couple of months, but strict enough that they could get a general idea of what good coding practices are.
I decided to use a JavaScript frontend
and backend, so that they only had to learn one language to understand the entire codebase.
Additionally, I decided on Next.js because they provided a lot of powerful features where
I thought the students could learn more about the concepts and less about the implementation details that could
already be provided such as code-splitting, file-system routing, and image optimization. I chose
this framework over Gatsby (which offers a lot of similar features) because Next.js supports
both static and server-side generation. We needed a database for the medical opportunities my organization would
be posting for students.

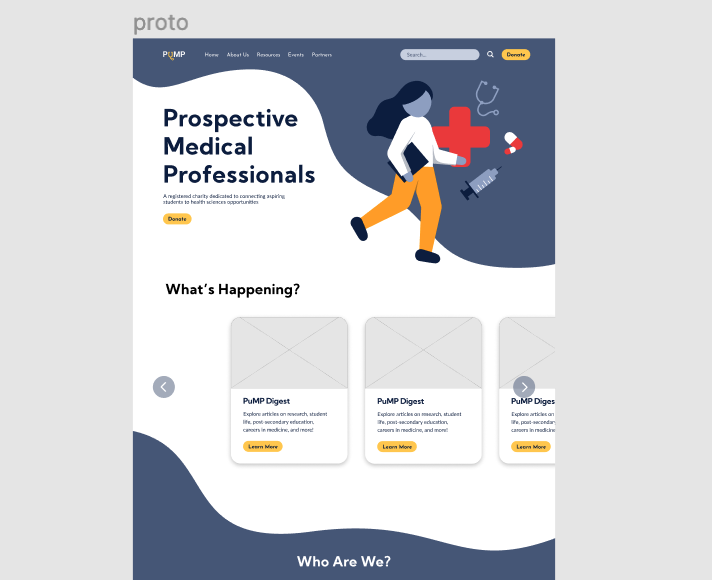
Before building the actual website, however, I wanted them to focus on component-driven methodology and
less on the functionality on the website at first. Partially, because it was easier to focus on one aspect of coding
at a time, but also because modularity is important because we want to code the possible as efficiently as possible.
If a certain layout is used multiple times across the website, we want to code it once, not multiple times.
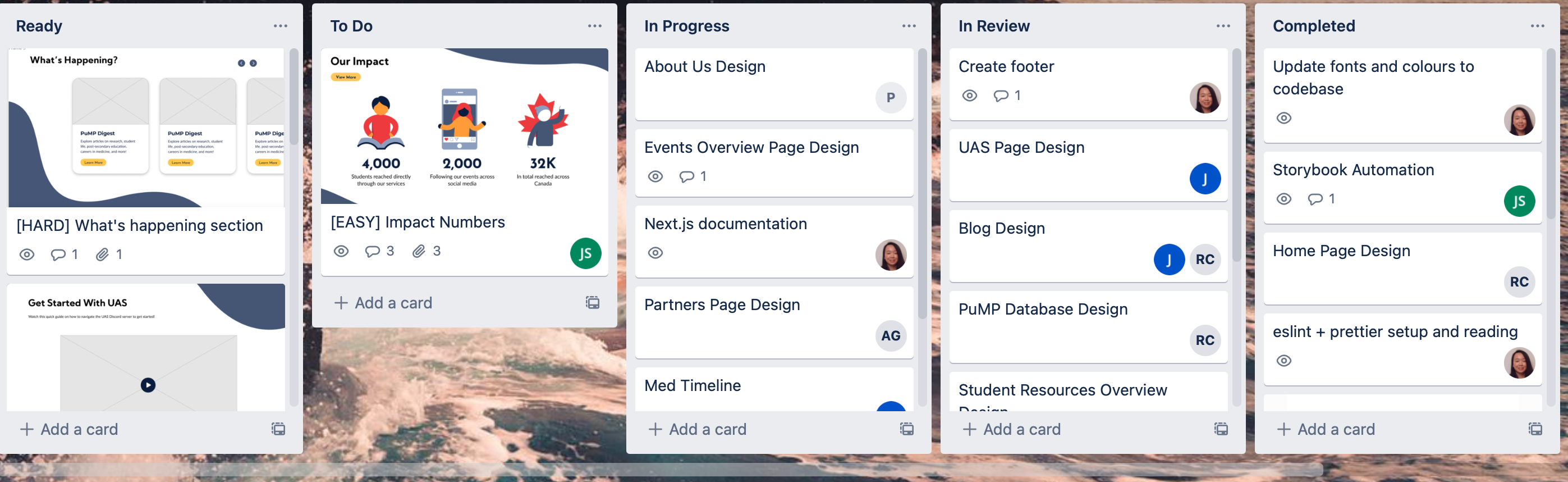
For this reason, I used Storybook to give the students and isolated environment for them to learn how
to just build UI and focus on its reusability. After the students are comfortable enough with the UI, I can then assign
them tickets to have them build their components in the overarching website repository, where they would also focus
on the functionality (i.e. functionality, backend design).
My two favourite functionalities of the technologies we used were:
Next.js's markdown functionalities which allows for scalability and reduces the need for a large database. I loved this functionality because I could just write the blog posts and job opportunities usingMarkdown. This made it very easy for non-technical people to write their blog posts and would reduce the time for us to transfer the blog posts from our writing team to the website.styled-componentsto simplify the process of CSS. At first, I really hated using it, but over time I grew to love it. NoCSSfiles, and no custom naming and duplicating class names. I now always build all my React projects with it.
As time passed, more projects came to play: how do we integrate the website with a newsletter? How do we streamline the process for non-tech people to add content to our website? These are problems the PuMP team is currently trying to solve. I'm excited for this chapter because it will focus less on primarily UI development and explore more extensive backend development.
To learn a bit more about the background of this experience and what I learned thus far, please see my WIP page on this project here.
Developed by Sharon He © 2023