Building A Portfolio
www:
sharonhe.me/github repo:
xsharonhe/personal-portfolio-v2The Process
My first attempt at a personal portfolio came at the end of 2020 in preparation for the winter term when I would search for my first co-op term. Back then, I used Gatsby with TypeScript, but it taught me a lot about looking for research ideas on Dribbble and other software developers I looked up to, and building a portfolio website from scratch.

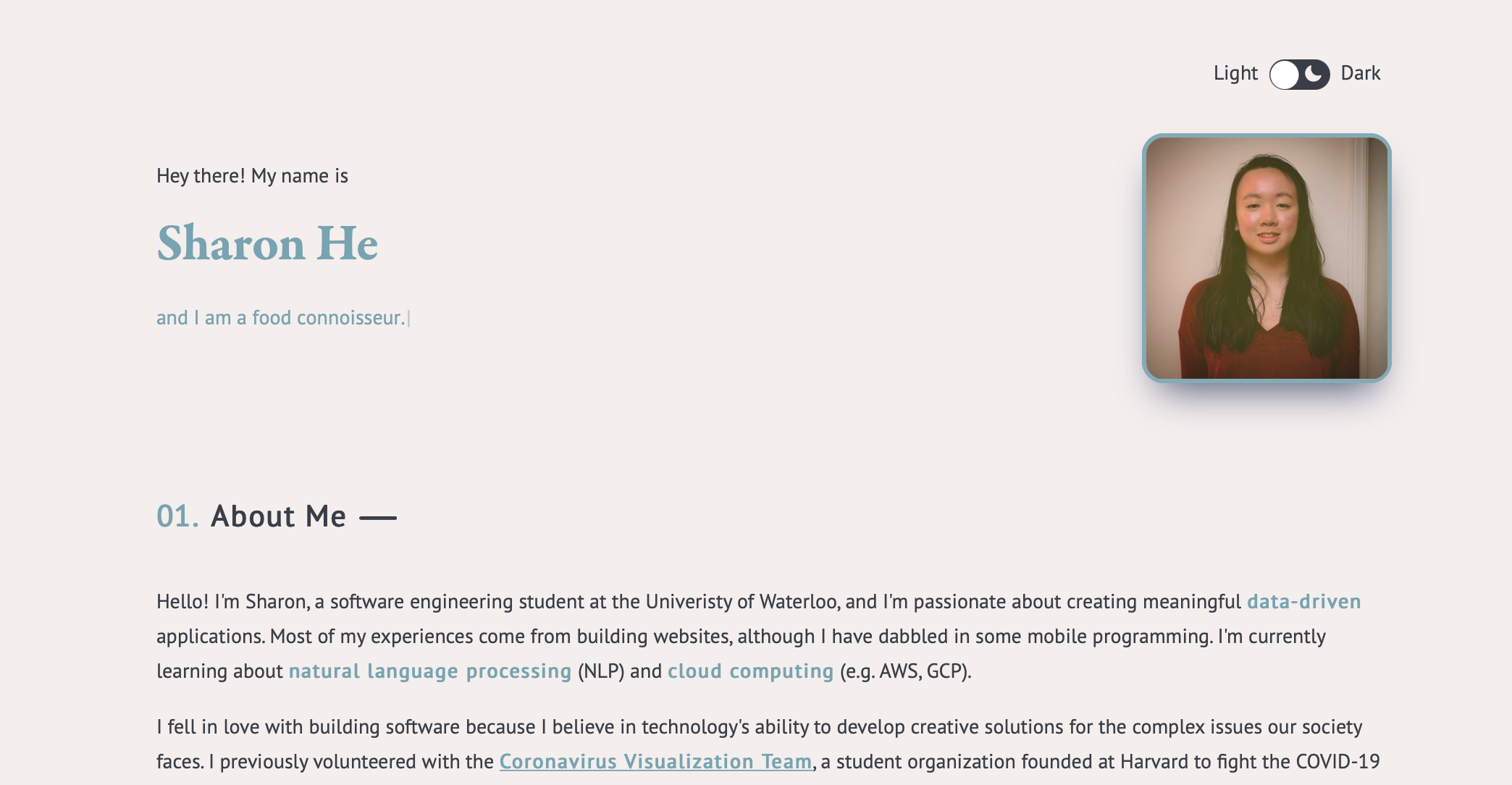
I wouldn't say it looked terrible, and it worked on both laptop and mobile platforms, but I thought it lacked an identity. It looked generic to me, and I think I didn't show enough of my design skills or who I was. I love critical thinking and reflection, and after seeing Sean Halpin's website (especially his WIP and project sections), I was inspired to redesign my personal portfolio. I wanted not to only be able to showcase projects, but my thinking and process behind the scenes (only if the user cared to know).
I went through a lot of sketches, designs, and asking my friends for design feedback. The puzzles inspiration honestly came from doing a lot of puzzles and math problems this summer, and I thought that perfectly showcased who I was. My logo was an attempt at writing my initials (S.H.) as puzzle pieces from the inspiration of one of my friends (and her Facebook Messenger drawings). I don't think that is obvious to a stranger at first glance, but I think it conveys the puzzle theme well.

I chose to build my website with NextJS mainly because I was using it for
the PuMP website, and I thought it would be a good way to get
more hands on experience with the framework (Gatsby, vanilla JS, Hugo, Jeykll are all other good options).
I also thought I could maintain the website more easily through HashiCorp's next-mdx-remote package where I could
write all about my projects in Markdown rather than playing with the framework over
and over again (and it's better for scalability).
Through this process, I learned a lot about this framework, CSS (pseudo elements, transitions, animations), and finicking with Illustrator. I'm very happy with how the website now looks, and I think it's a better representation of who I am and what I want to work towards.
Developed by Sharon He © 2023